IDScout
A data monitor and passwords management solution

Challenge

If my personal information has been compromised in a data breach, I could be at an increased risk of identity theft.
Then what should I do?
- How do I find out if my individual information was compromised?
- What type of data was stolen?
- Should I change all the online login information and passwords?
- What additional action I should take?

How can we provide credit card and smartphone users a simple and efficient way to investigate and monitor their online identity?
Introduce IDScout
IDScout is a data monitor and pw management solution, a mobile application that helps users be notified about data breaches quickly. It has a centralized system to help users go through multiple sources to find the relevant information they need.

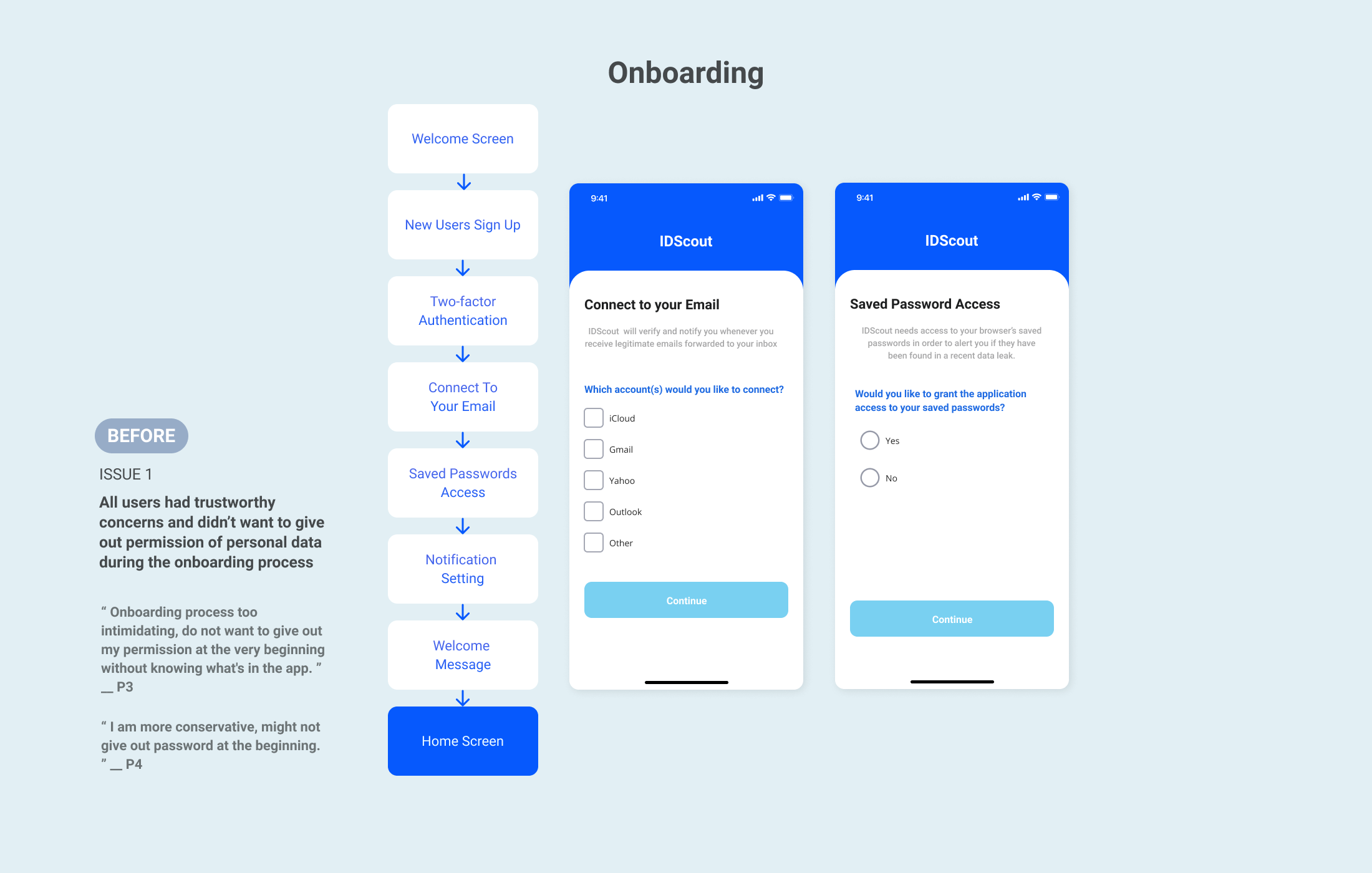
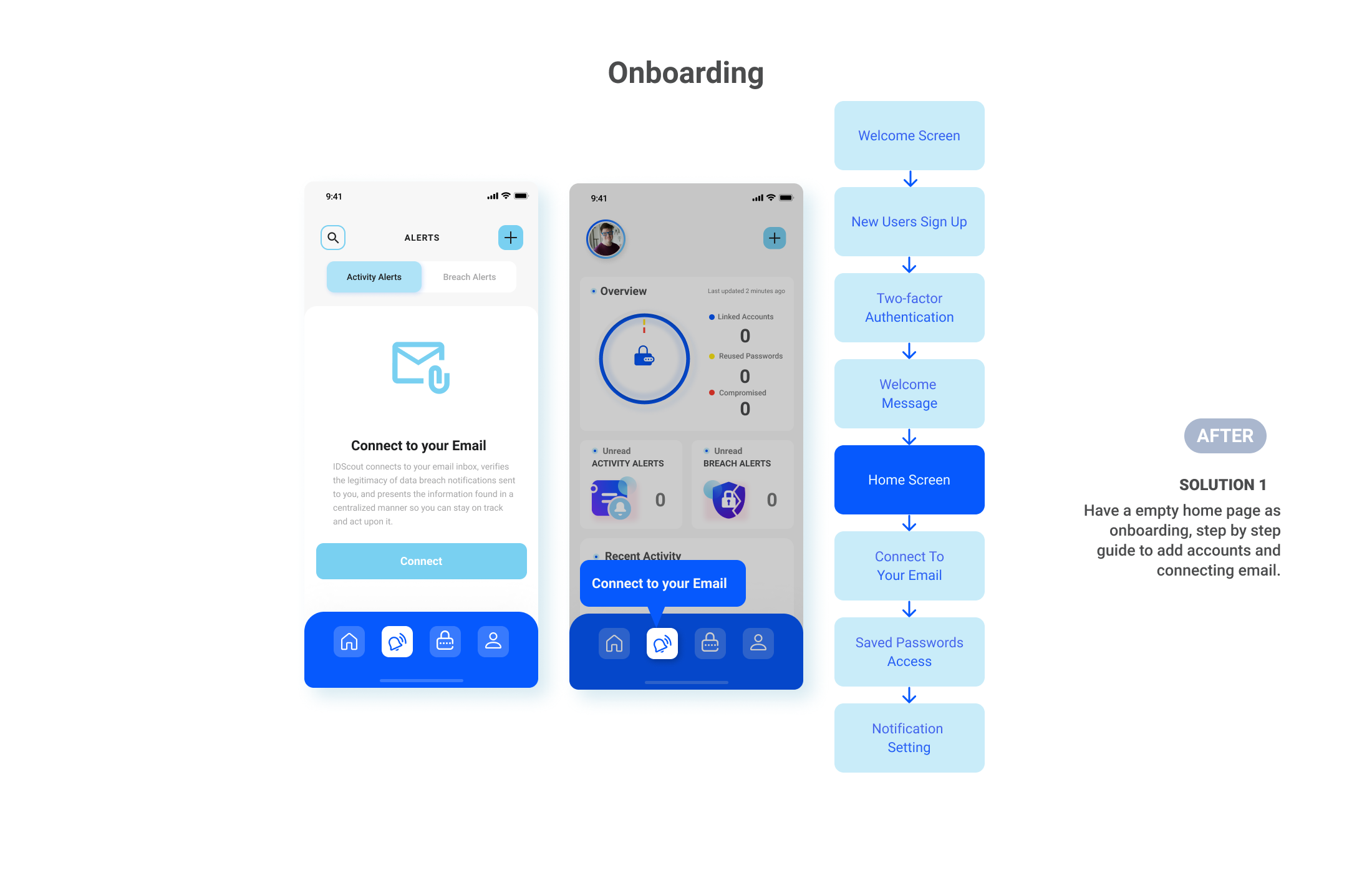
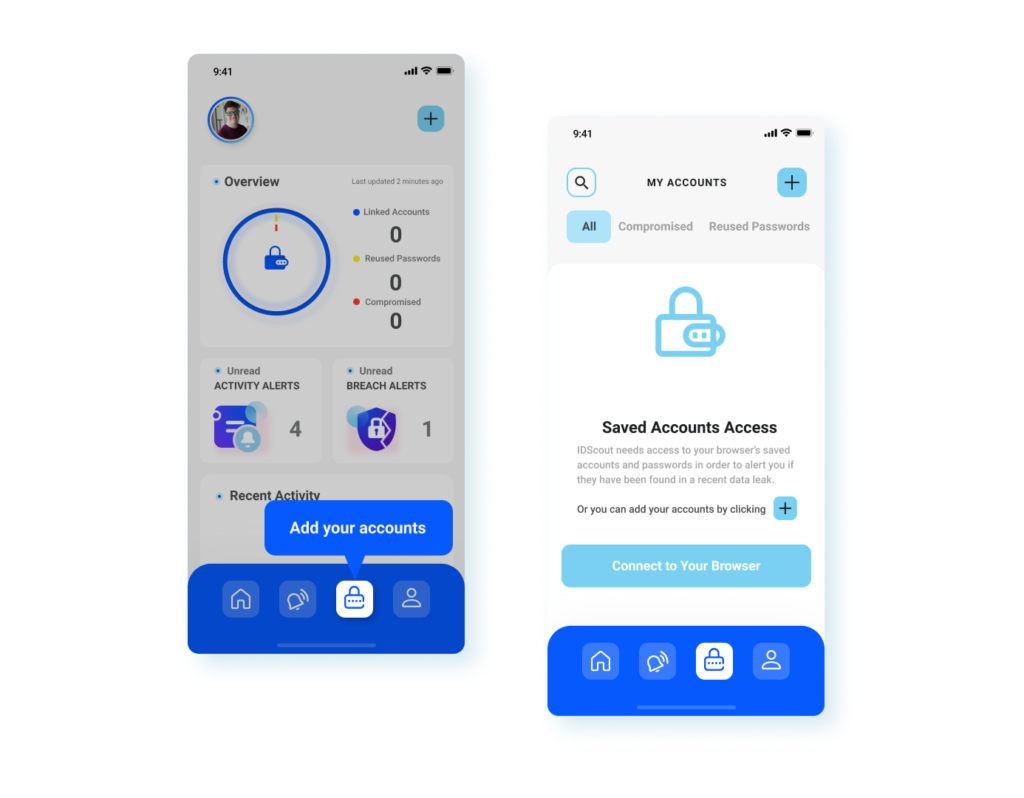
Easy and Secure Onboarding
Fred can easily sign up the IDScout without giving permission to his personal data. After knowing how does the app work, Fred connected his email and all other accounts with IDScout for ease future data management.


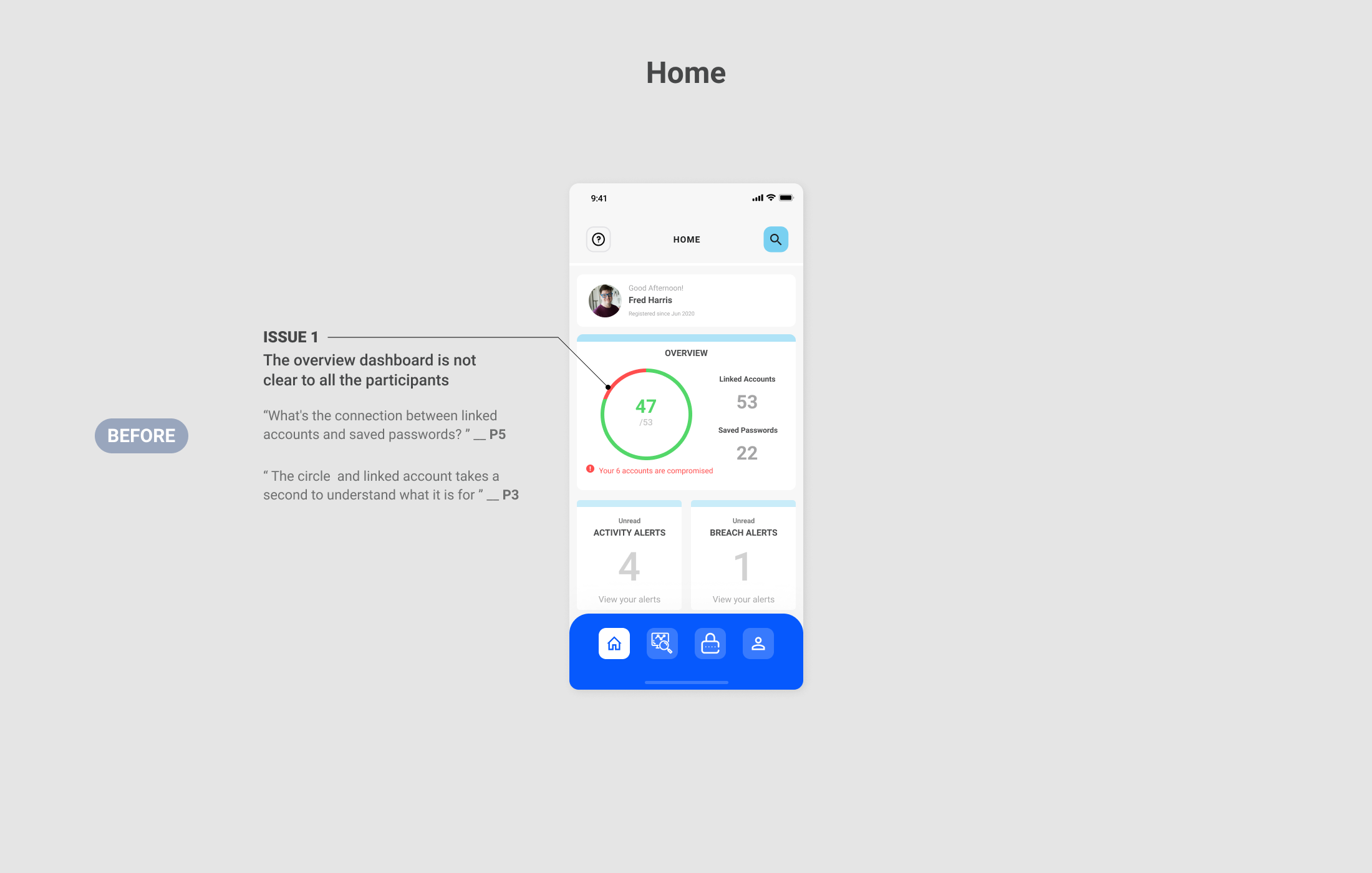
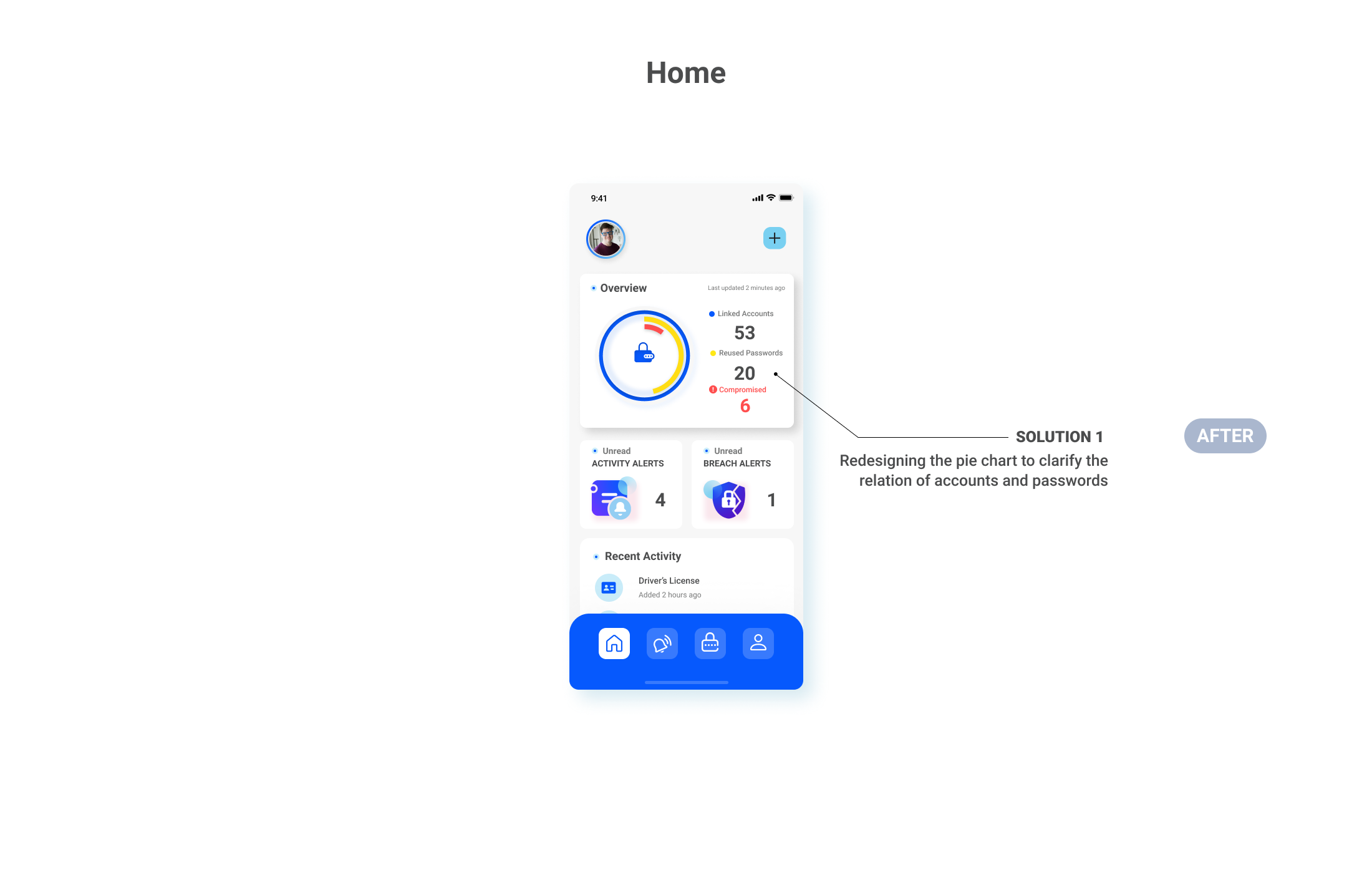
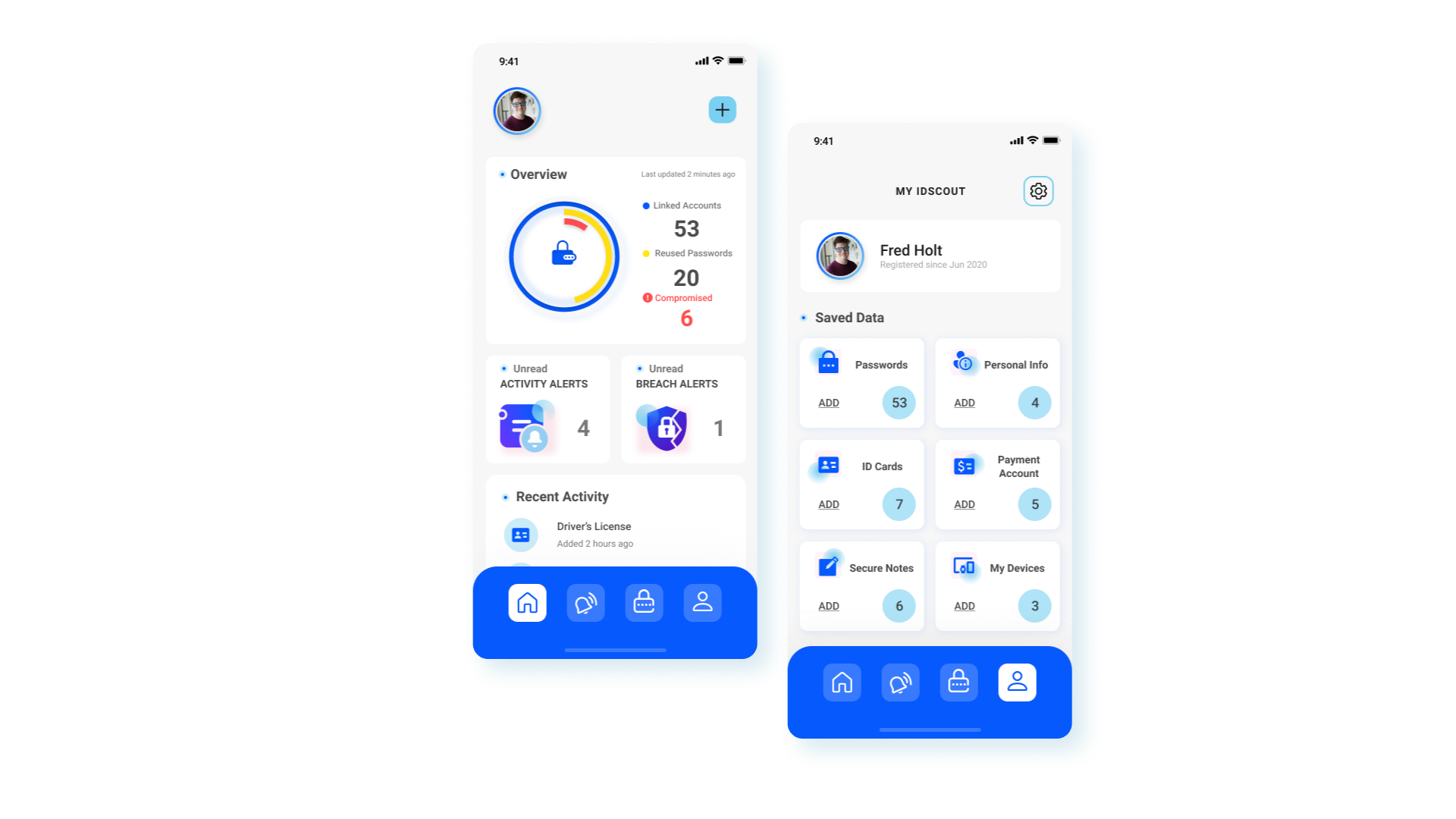
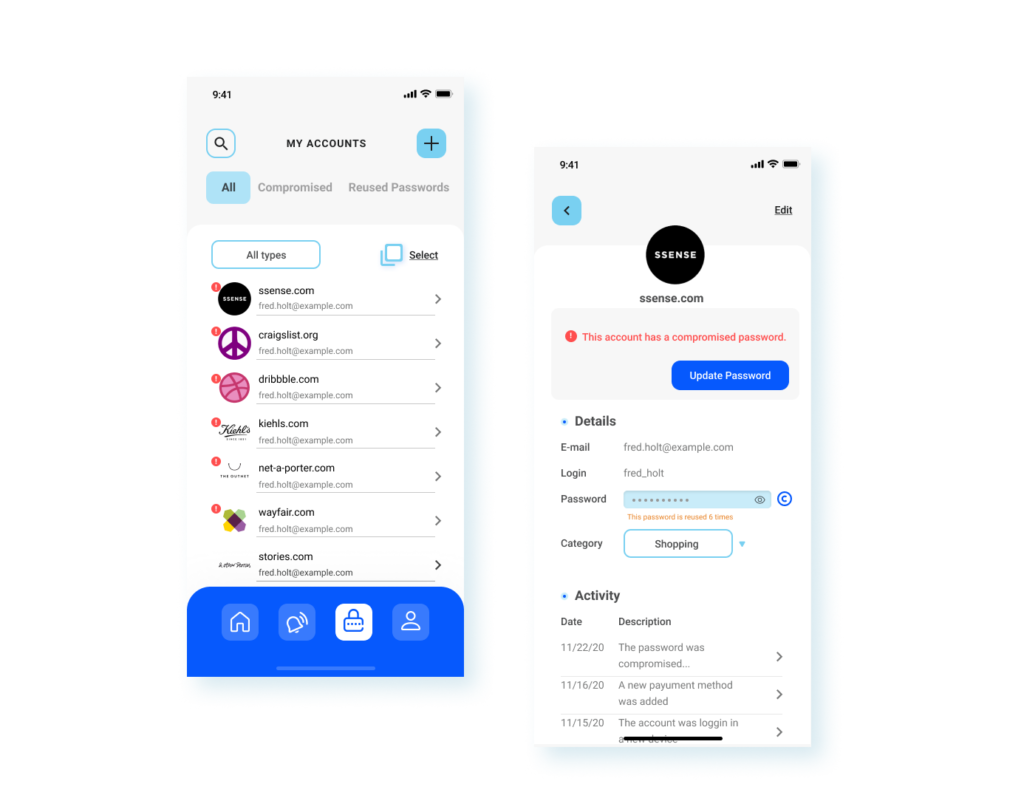
Accounts Manager
Once Fred set up all his accounts, he was able to see his account status, and he felt empowered in protecting his personal information and taking actions when necessary.
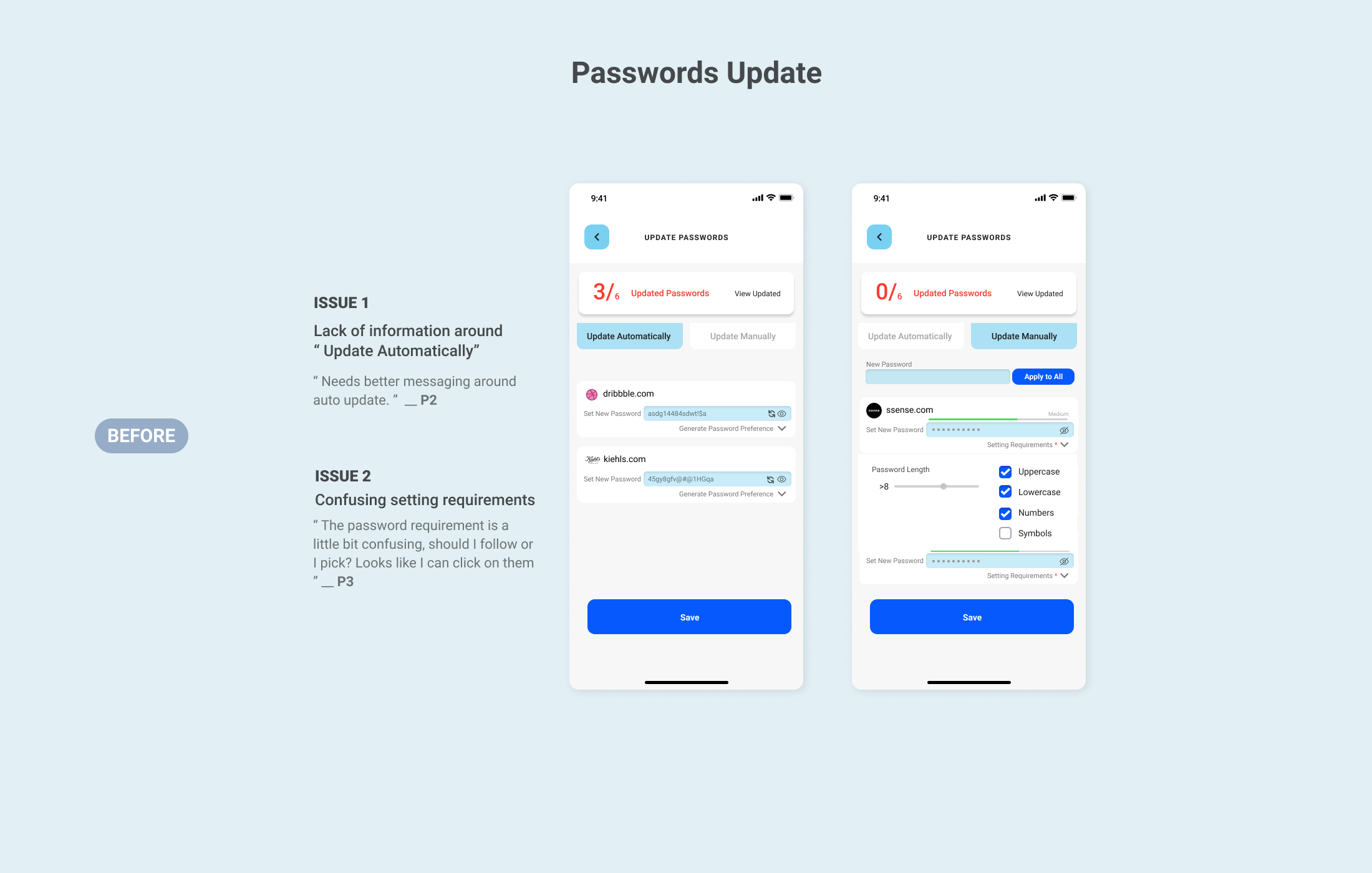
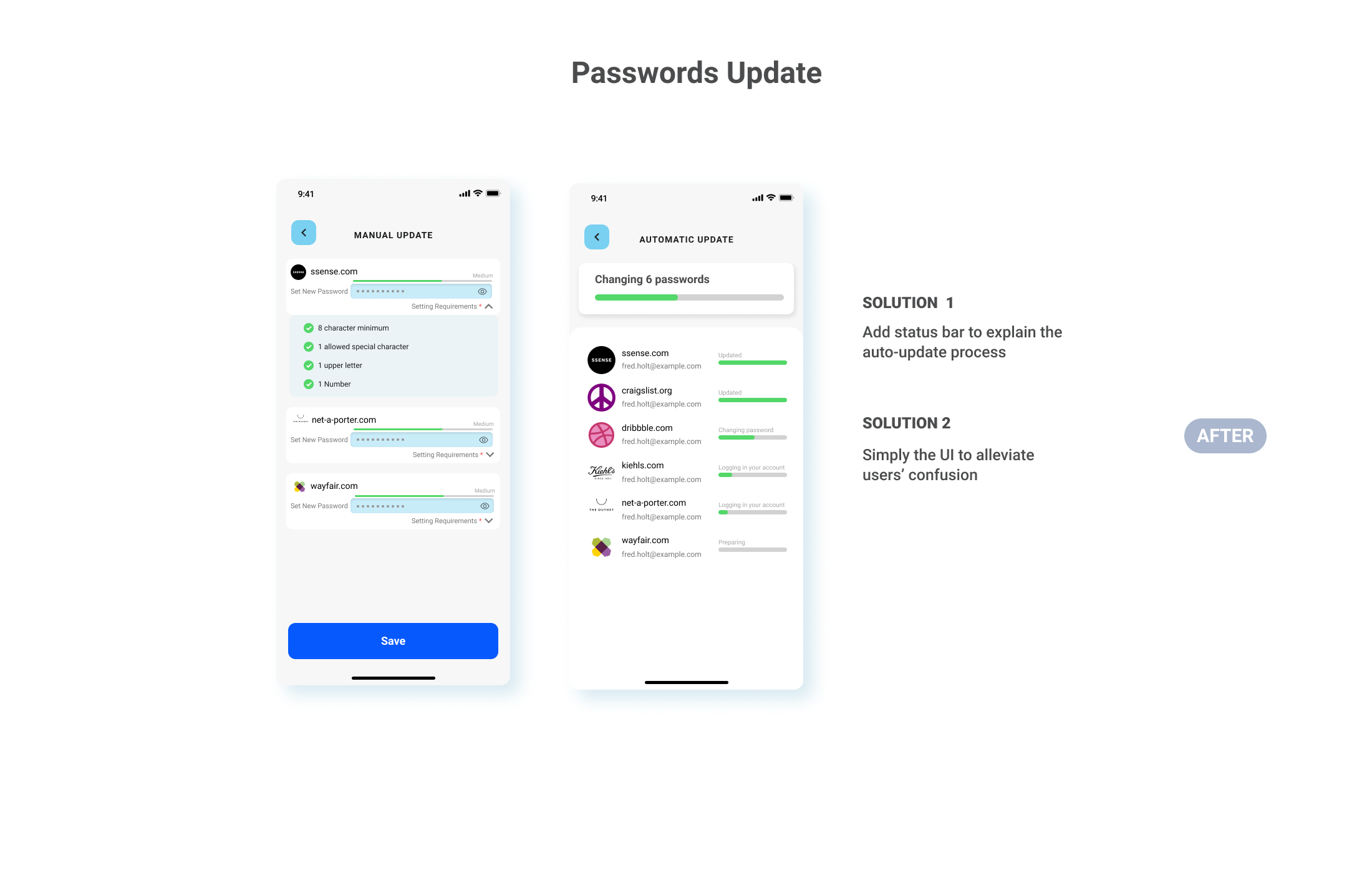
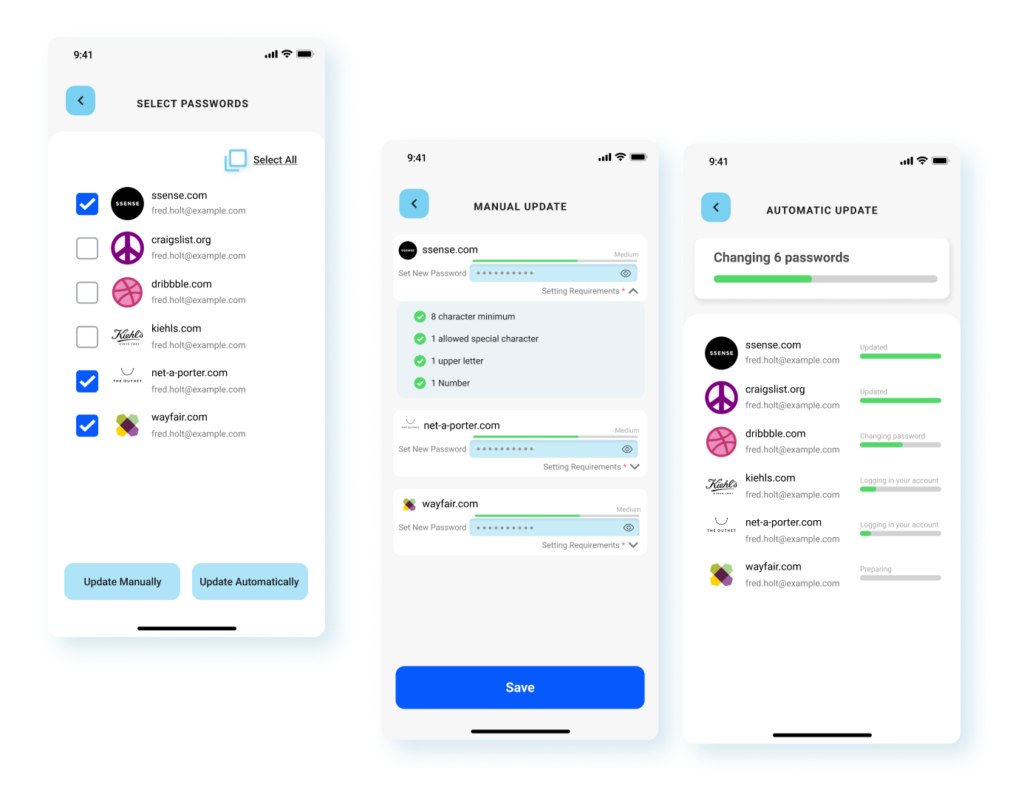
Mass Passwords Updates
Fred was notified that 6 of his linked accounts are involved and his passwords were compromised. The mass passwords updates features allow him to update accounts automatically or manually just with a few click.

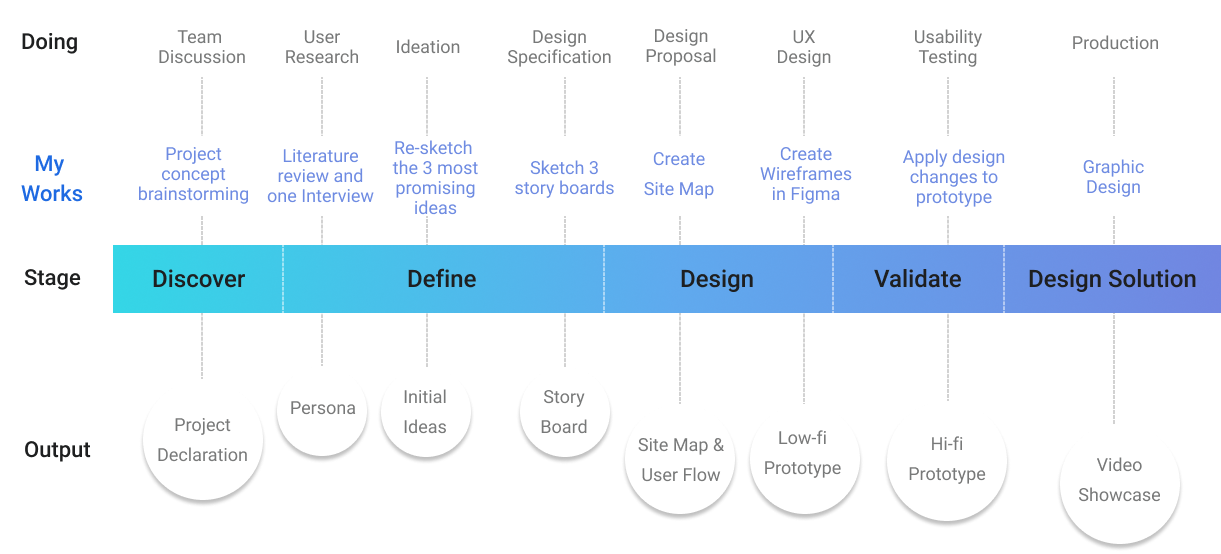
How we get there

Research
Our research’s goal was to help us figure out a solution to the problems people face when investigating and monitoring their online personal information whenever data breaches occur. We also wanted to learn about what remediation steps do users take next. To learn this, we employed 3 research methods: literature review, surveys, and interviews.
RESEARCH METHODS
RESEARCH FINDINGS
Literature Review
We started with a literature review as a way to quickly gather a wide range on insights on our potential target users and and inclination of their needs.
Data breaches are increasing at an alarming rate (2020 experienced a 273% increase over 2019)
People under 45 are most concerned about information privacy.
Survey
Armed with an understanding of our target users, we formulated questions for an online survey that was answered by 31 people. The survey included user demographic information (age, gender), user’s attitude in several topics regarding data security, and actions taken when dealing with the security of personal data.
81% of respondents feel like they have lost control over it during the past five years
95% of respondents could not identify the data that was affected (e.g. addresses, credit card details, SSN, etc.)
50% of respondents struggle understanding the impact these breaches might have on them
Structured Interviews
Armed with an understanding of our target With an understanding of our target user supported by our literature review and survey, we conducted four structured interviews, meant to dig deeper into our audiences experiences regarding data breaches and bring clarity to our design solution.
Respondents who believe they have not experienced a data breach know less about their data and are not aware of steps they can take to protect it
Building personas
User Insights
Combining the insights from the different research sources as well as from the persona, it became clear that the app had to focus on excelling in the following aspects.
USER NEEDS
DESIGN GOALS
Armed with an understanding of our target Users want data breach data to be centralized, as users are tired of having to go through multiple sources to find the relevant information they need.
Our design will give users relevant information on data breaches in a centralized location.
Users need a simplified process for managing and maintaining online passwords.
Our design will give users an easy way to update passwords.
Users want updates on the status of their accounts on a regular basis, as this helps them feel empowered in protecting their information.
Our design will show users the security status of their accounts.
Users want to find about data breaches in a digital manner, as the user has access to smartphones and/or personal computers.
Our design will be compatible on both cell phones and personal laptops.
Ideation
Having our personas and design requirements on hand as a source of inspiration, Our team conducted an ideation section where we brainstormed and sketched as many ideas as possible that could meet our users’ needs.
Based on discussions and feedback from other people, we narrow down to three ideas-Accounts Management, Mass Passwords Update and ID monitoring and as the features in the final product. At this point we also decided the design solution should be able to sync users data to every device automatically.
Story Board
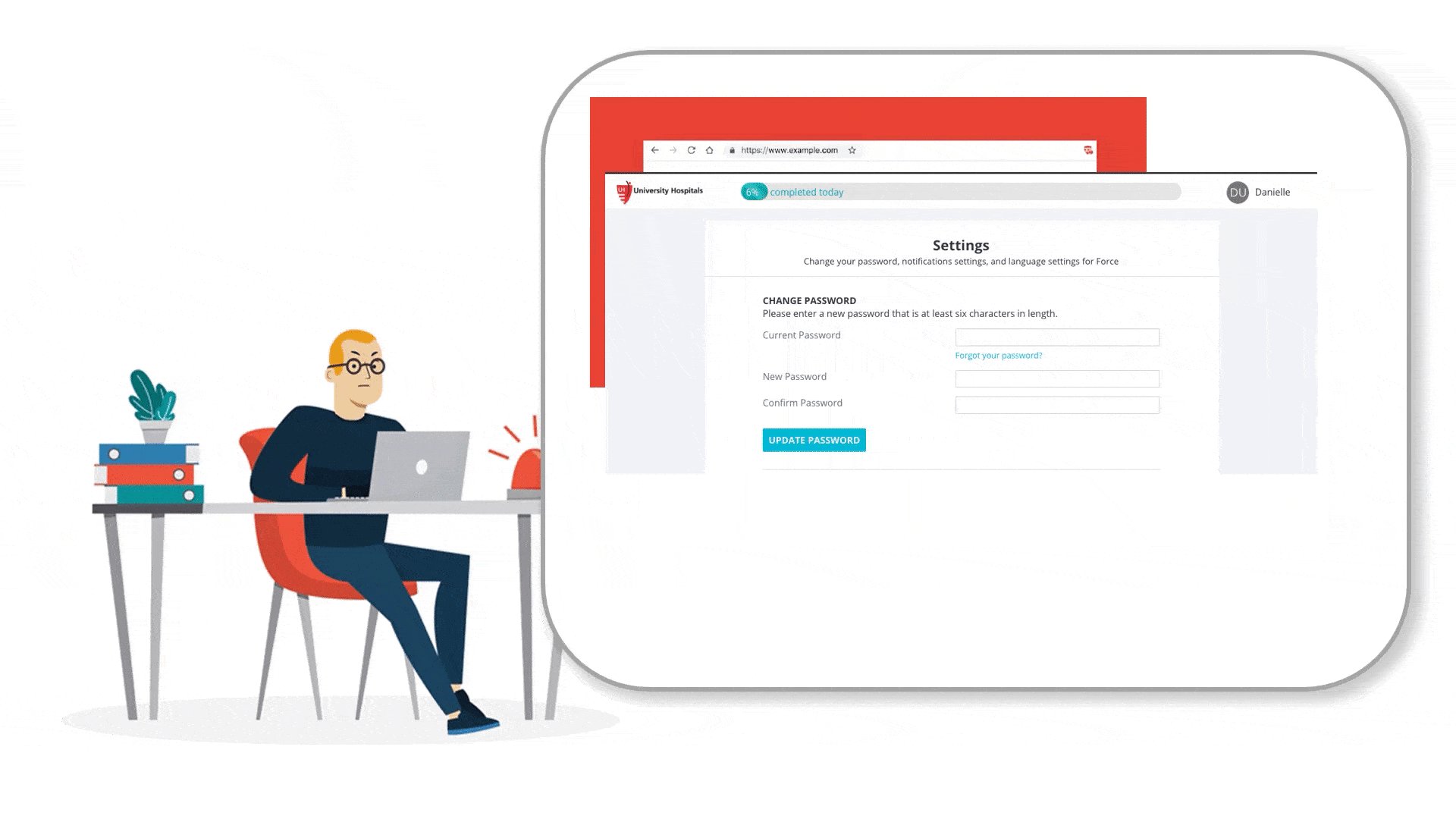
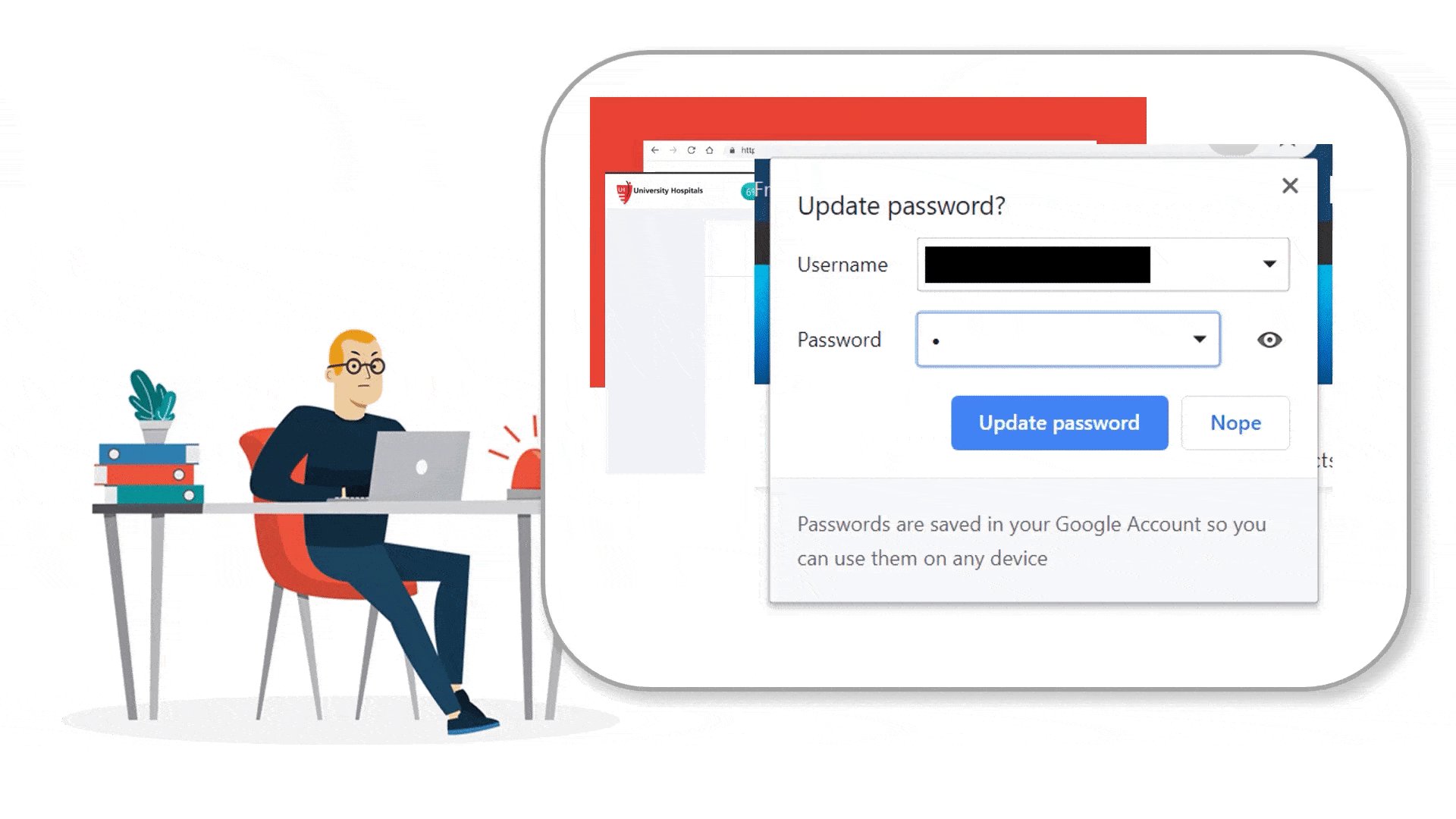
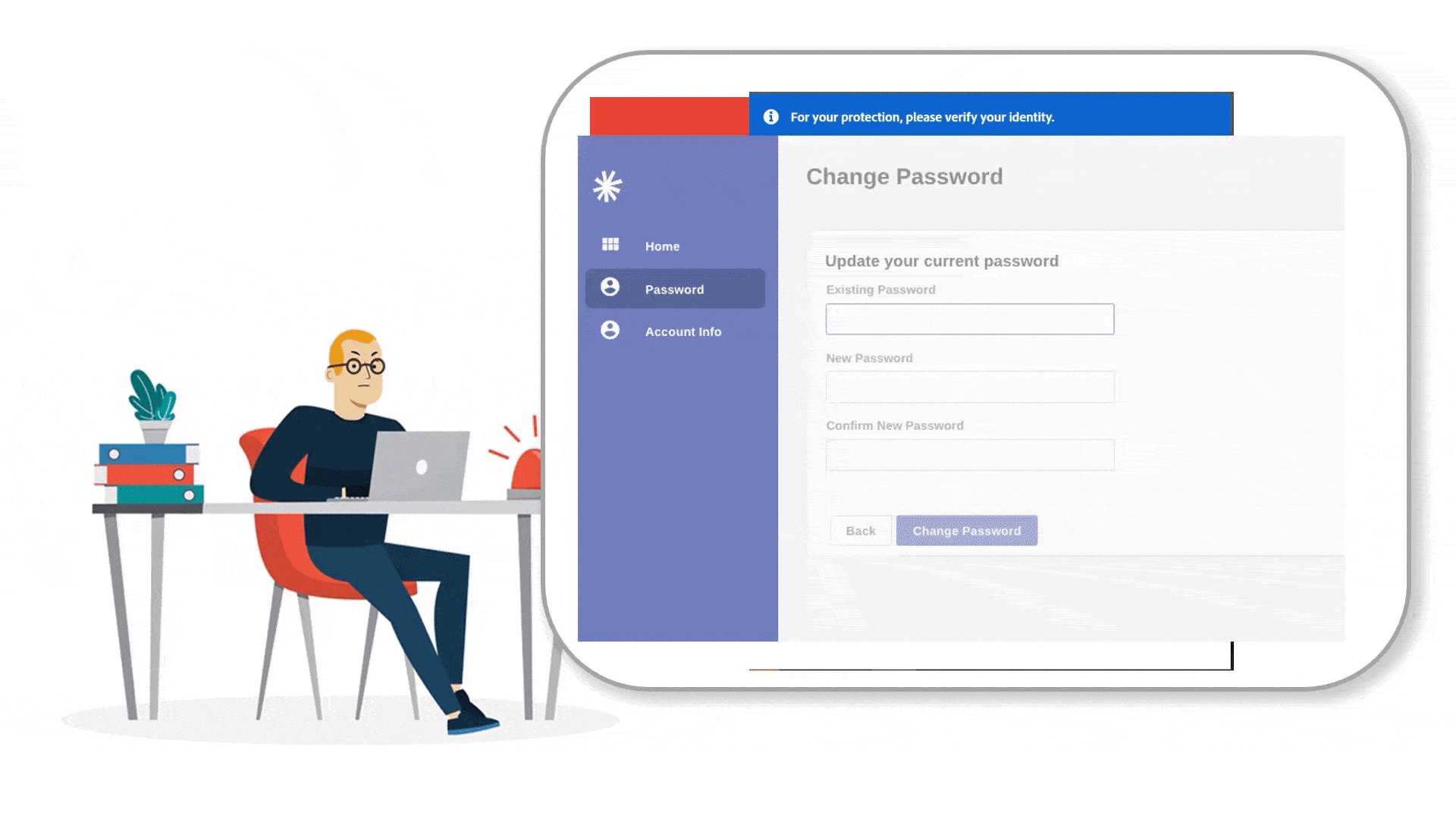
In order to better understand how these potential solutions could help the user, I created three short storyboards, one for each feature that demonstrate scenarios in which our users will employ our solution.
Prototyping
With multiple feedback sessions and many more rounds of discussion, I synthesized the insights and features to articulate a single idea into a site map. Base on the information hierarchy, we then created digital, clickable wireframes by Figma in order to get feedback on the usability and direction of our design solution. Due to the time constrain, we only developed mobile app prototype.
We conducted five usability tests with our target users. Based on the main application features (Onboarding, Home page, Monitoring, Accounts Page, Password Update, My IDScout page, we set up 6 tasks from each part and asked the participants to complete the tasks, and asked them their experience throughout the process. Overall, participants gave a positive note about the solution and would want to use the product.
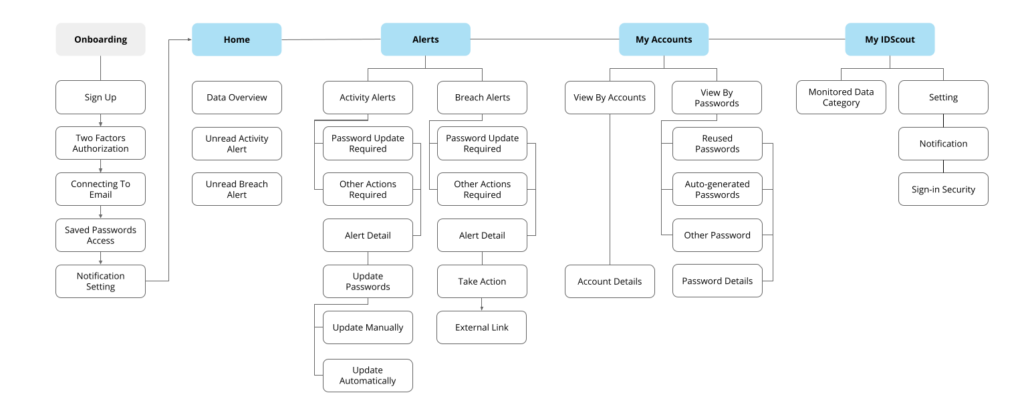
Site Map

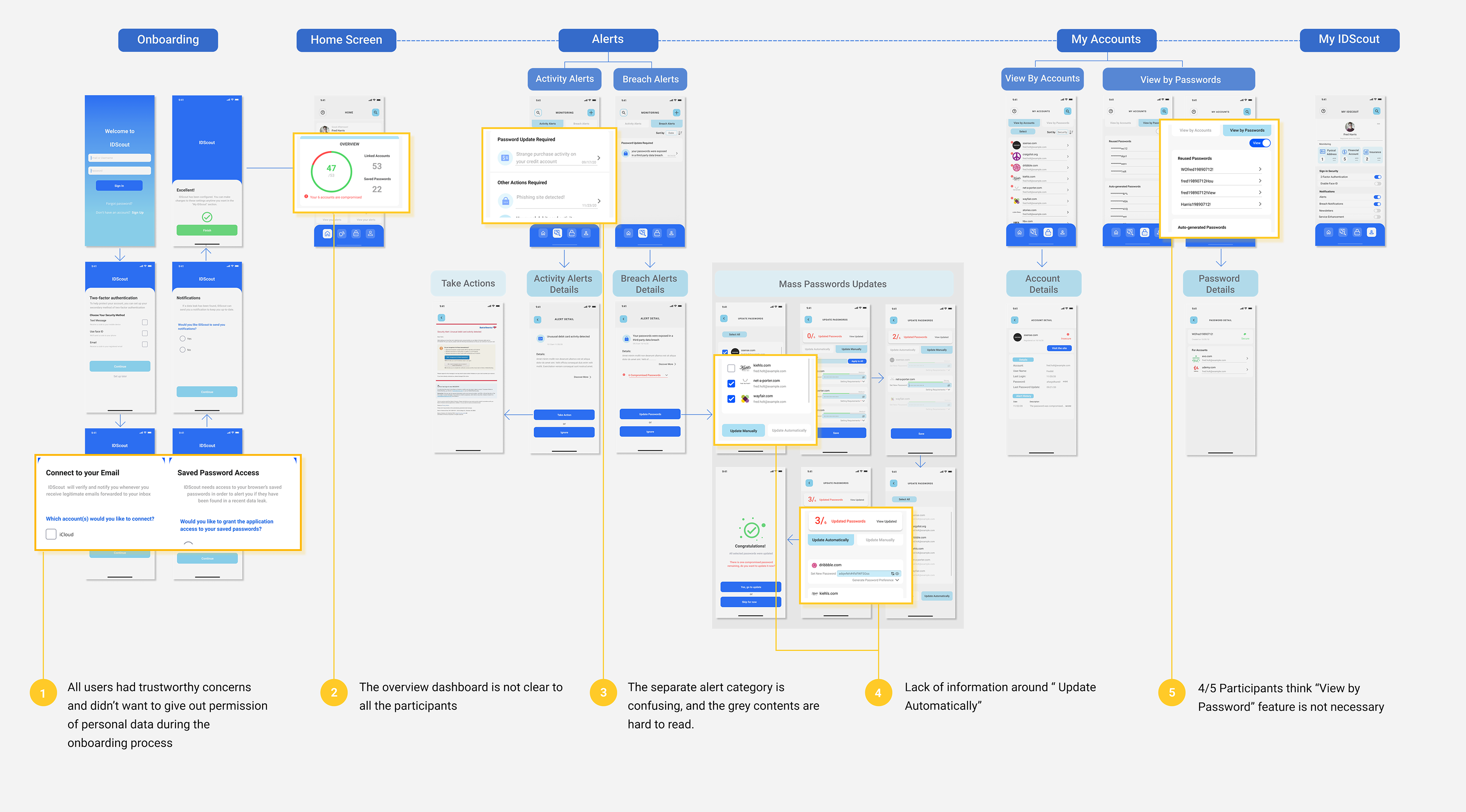
Wireframe

Modifications
- Clarify the reasoning behind email and data requests in the onboarding process.
- Improving the interface design by uniformized the visual components and the placements of buttons.
- Optimized the information searching feature by giving more clear sorting filters.
- Clarify passwords updating flow and combine redundant steps
- Consider remove the “view all passwords” feature
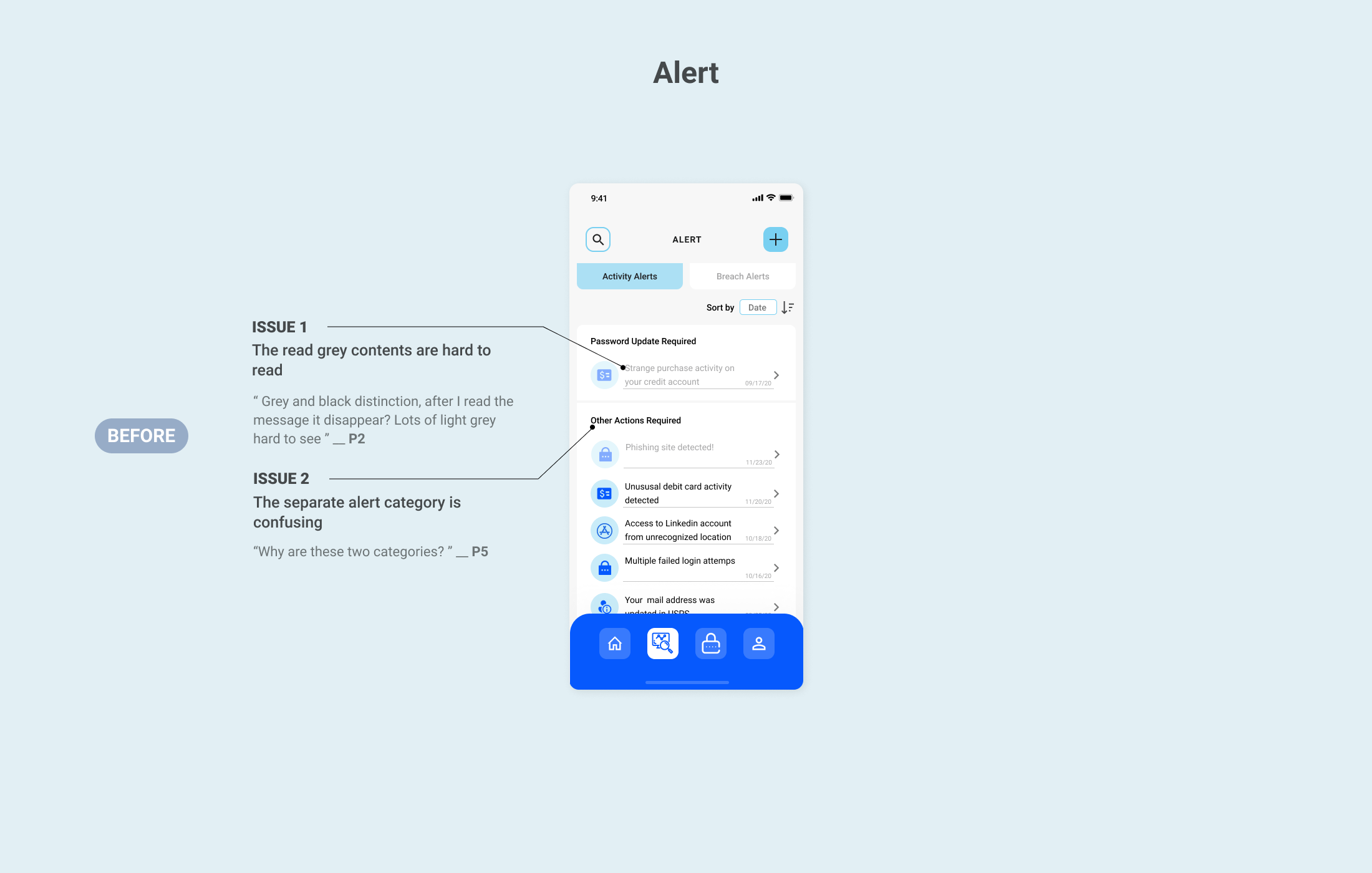
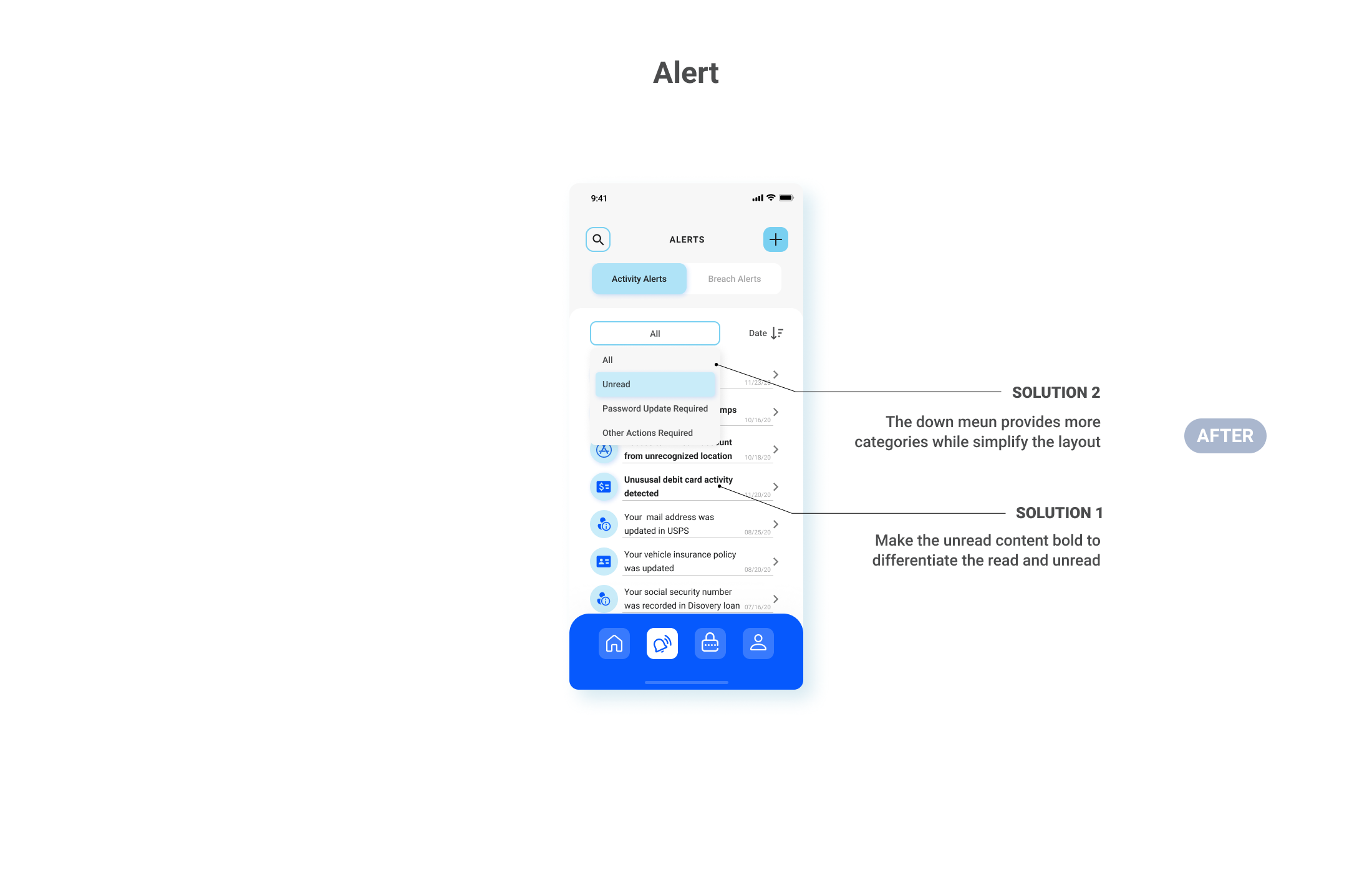
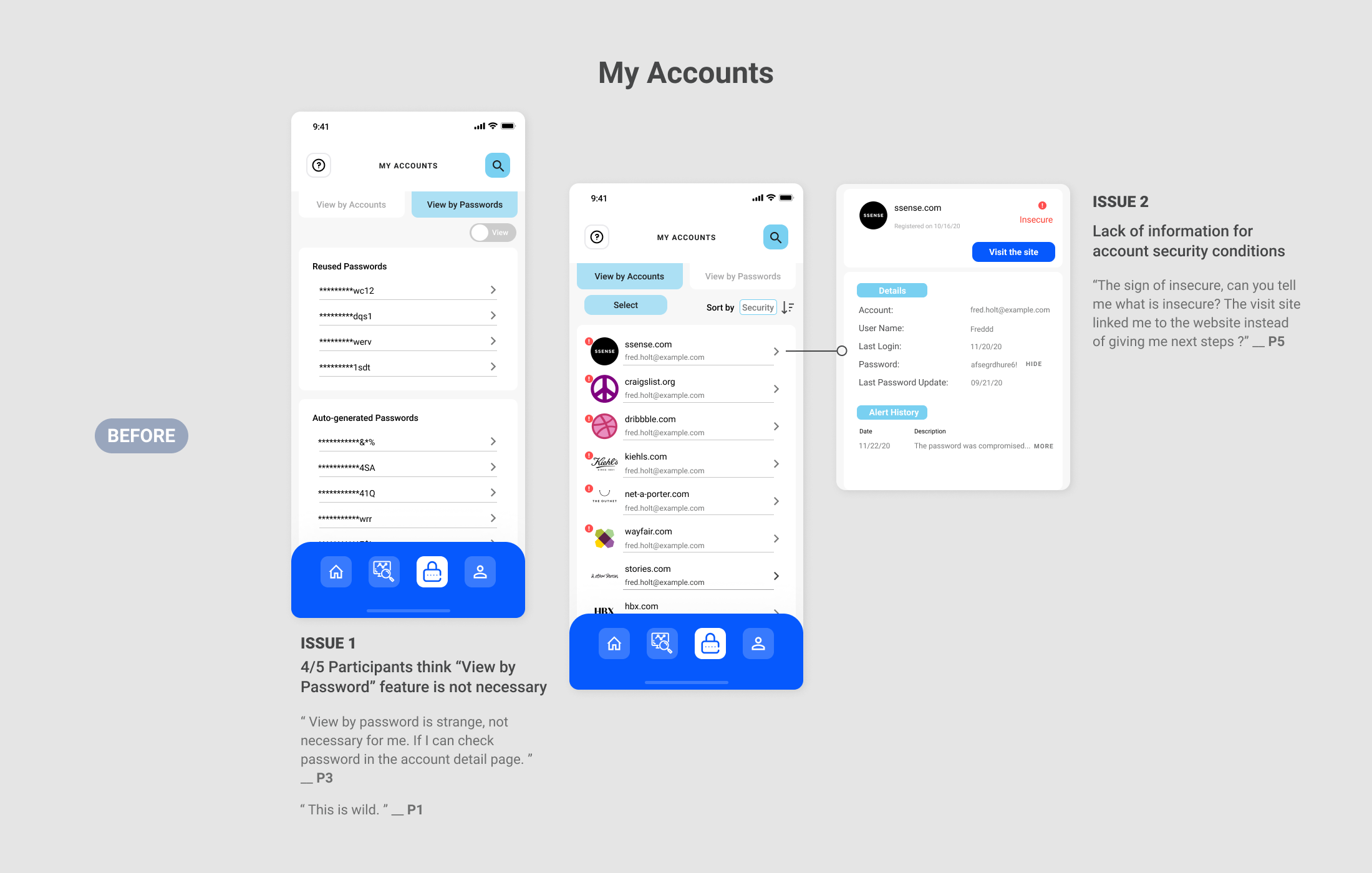
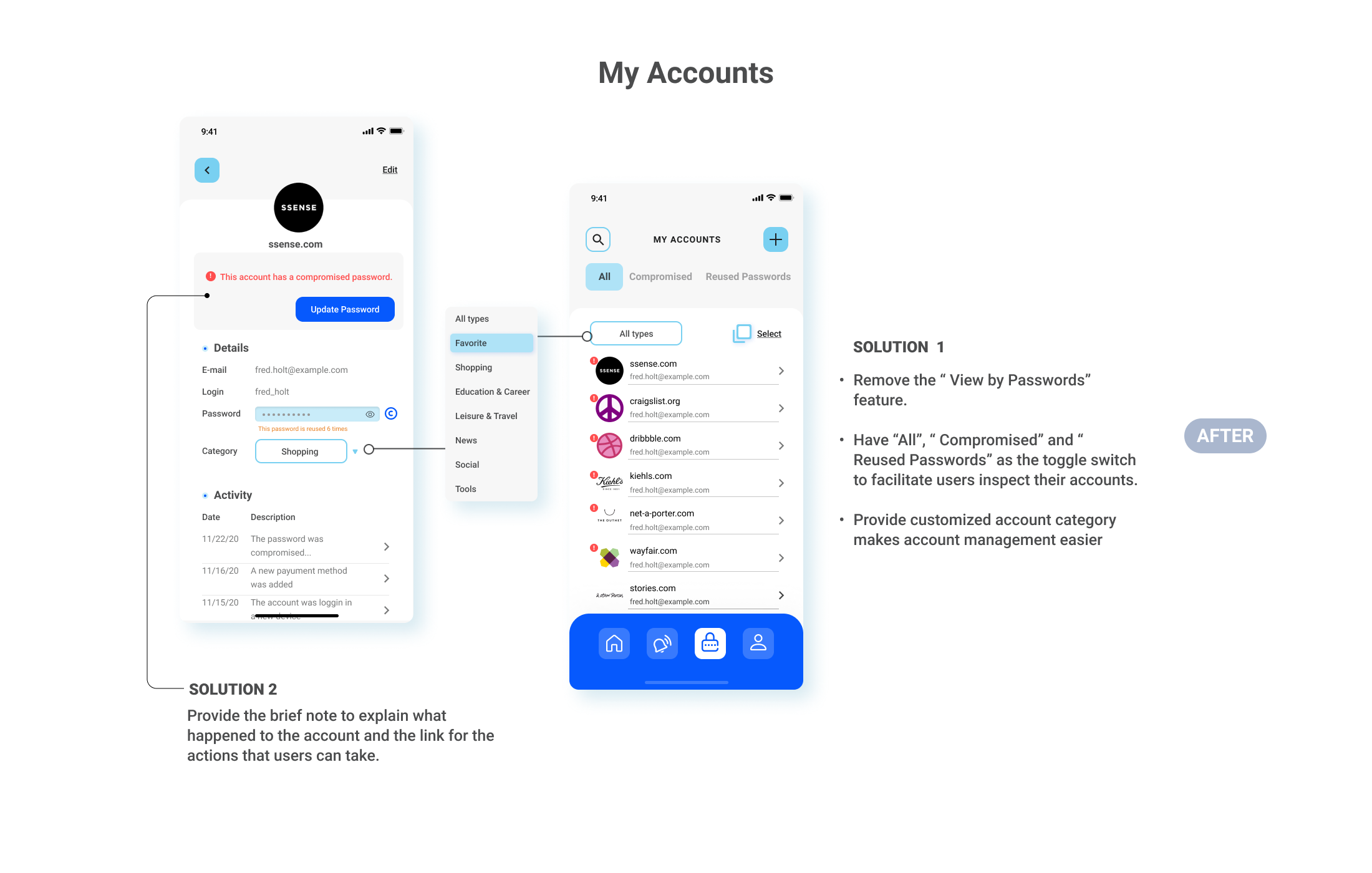
Iterating
The feedback from the test gave me insights into how individuals can differ in how they experience personal data management. It was revealed that there were common flaws and pain points in the user flow. I refined the design solution in the following 5 features: Onboarding, Home, Alert, My Accounts and Passwords Update.